JINはカスタマイズがやりやすく
初心者にもおすすめの有料テーマ♡
わたしもちょこちょこカスタマイズして
かわいいブログを目指しています
今回はプロフィールにリンクをはる方法を
紹介したいと思います
わたしもわかりません♡
準備するもの

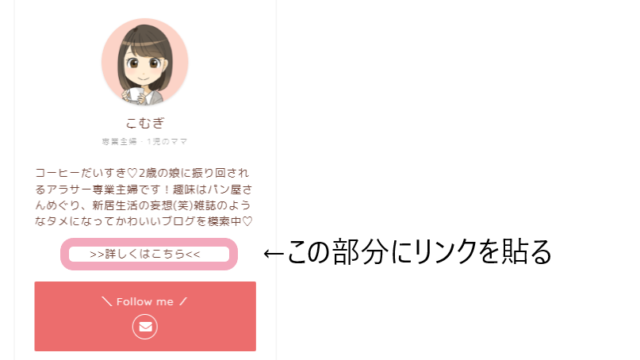
完成するとこのようになります♡
わたしはプロフィールのページに飛ぶようにしています
必要なのは2点です!
- リンク先に指定するページ
※わたしの場合プロフィールのページ - リンクさせるコード
ここではリンク先に指定するページは
作成済みのものとして説明します
コードの作成
基本のコード
さっそく必要なコードを作ります!
リンクをはるために必要なのはこれです
<a href=”リンク先のURL“>表示させたい文字</a>
このコードの
リンク先のURLと表示させたい文字の部分を
書き換えることでコードは作れます♡
上記のコードをもとに
わたしが実際使っているのがこちらです
<a href=”https://komugi-cafe.com/profiel”>>>詳しくはこちら<<</a>
<>ばかりでわかりづらくてすいません
例えばリンク先が
https://komugi-cafe.comという記事
表示したい文字が『こちら』だったら
<a href=”https://komugi-cafe.com”>こちら</a>
という風になります♡
基本のコードにプラス
わたしは基本のコード以外に2つのコードを利用しています
- <br>
改行してくれるコードです
<br>1つにつき1行改行してくれます - <center></center>
文字を中央寄せに表示するコードです
中央に表示させたいコードを囲んで使います
わたしはこのようにして使っています!
<br><br>
<center><a href=”https://komugi-cafe.com/profiel”>>>詳しくはこちら<<</a></center>
このコードにすることで
2行改行して中央寄せで>>詳しくはこちら<<
と表示することが出来るようになっています
コードを書く場所
コードができればあとは書き込むだけ!
書き込む場所は…
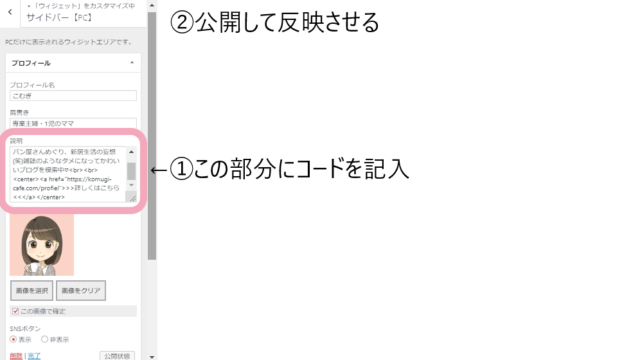
カスタマイズ>ウィジェット>サイドバー【PC】
その中のプロフィールです

コードは画像のように
プロフィールの説明欄に記入します
記入が終わったら公開を押して反映させます
表示内容が正しいか、
リンク先にちゃんと飛んでるか確認してください
正しく出来てればカスタマイズ成功です♡
まとめ
今回はプロフィールにリンクをはる方法
について紹介しました♡
お役に立てたらうれしいです